Membuat Website Sederhana Memakai Ci (Codeigniter)
Assalamu’alaikum..
Dalam artikel kali ini aku ingin sedikit membahas pada Laboratorium Informatika Praktikum Pweb ke 6 tentang Membuat Website Sederhana Menggunakan CI (Codeigniter), sepakat eksklusif saja ya disimak :
1. Letakkan folder CodeIgniter dalam xampp/htdocs – ubah nama/rename folder tersebut menjadi tutorial.
2. Sekarang buka folder xampp/htdocs/tutorial/application, kemudian buka file autoload.php, config.php, dan routes.php setting semua nya memakai notepad++.
• Autoload.php
$autoload['helper'] = array('url');
• Config.php
$config['base_url'] = 'http://localhost/tutorial/';
• Routes.php
$route['default_controller'] = "home";
$route['404_override'] = '';
3. Kemudian buat folder layout pada folder tutorial/application/views, dalam folder layout buat file head.php, header.php, konten.php, footer.php, dan wrapper.php. buka masing-masing file memakai notepad++, kemudian ketik atau copy paste script dibawah pada masing-masing file.
• Head.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $title ?></title>
<link href="<?php echo base_url(); ?>asset/css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrapper">
• Header.php
<header>
<div id="logo"><a href="<?php echo base_url(); ?>"><img src="<?php echo base_url(); ?>asset/images/gundar.png" width="400" height="400"></a></div>
<div id="nama"><span class="nama">PRAKTIKUM LAB TI</span><br>
<span class="aipni">PEMROGRAMAN WEB</span></div>
</header>
<nav>
<ul>
<li><a href="<?php echo base_url(); ?>">Home</a></li>
<li><a href="" target="_blank">About Us</a></li>
<li><a href="<?php echo base_url(); ?>admin/login">Login</a></li>
<li><a href="<?php echo base_url(); ?>kontak">Kontak</a></li>
</ul>
</nav>
• Konten.php
<?php
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
if($isi){
$this->load->view($isi);
}
• Footer.php
<div class="clearfix"></div>
<footer><a href="http://javawebmedia.com" target="_blank">Credit to: javawebmedia, edit dikit by kholis</a> | ©by Java Web Media - 2014</footer></div>
</body>
</html>
• Wrapper.php
<?php
require_once('head.php');
require_once('header.php');
require_once('konten.php');
require_once('footer.php');
?>
4. Setelah itu buatlah folder dengan nama home pada folder tutorial/application/views, kemudian buat file dengan nama index_home.php dan kontak_view.php, copast atau ketik script dibawah pada masing-masing file.
• Index_home.php
<div class="konten">
<div class="slider"><img src="<?php echo base_url(); ?>asset/images/liztech.png" width="624" height="326"></div>
<div class="anggota">
<h3>Login Administrator</h3>
<form name="form2" method="POST" action="/dyah/index.php">
<p>
<label for="email">Username (email)</label>
<input type="text" name="email" id="email">
</p>
<p>
<label for="password">Password</label>
<input type="password" name="password" id="password">
</p>
<p>
<input type="submit" name="submit2" id="submit2" value="Masuk">
<input type="reset" name="submit3" id="submit3" value="Reset">
</p>
<!--<p><a href="lohin.php?ref=lupa">Lupa password?</a> | <a href="daftar.php">Daftar jadi anggota</a></p>-->
</form>
</div>
</div>
<!-- konten bawah -->
<div class="clearfix"></div>
<div class="konten">
<div class="posting">
<h3>Berita terbaru</h3>
<div class="ringkasan">
<p>LAB TI</p>
<ul>
<li>Minggu terakhir praktikum</li> </ul>
</div>
</div>
<div class="anggota">
<h3>Berita terbaru</h3>
<ul>
<li><a href="#">Lorem ipsum dolor sit amet</a></li>
<li><a href="#">Consectetur adipisicing elit</a></li>
<li><a href="#">Sed do eiusmod tempor incididunt</a></li>
<li><a href="#">Ut labore et dolore magna aliqua</a></li>
<li><a href="#">Ut enim ad minim veniam</a></li>
<li><a href="#">Quis nostrud exercitation</a></li>
<li><a href="#">Ullamco laboris nisi</a></li>
<li><a href="#">Ut aliquip ex ea commodo consequat</a></li>
<li><a href="#">Duis aute irure dolor</a></li>
<li><a href="#">In reprehenderit in voluptate</a></li>
<li><a href="#">Velit esse cillum dolore</a></li>
<li><a href="#">Eu fugiat nulla pariatur</a></li>
<li><a href="#">Excepteur sint occaecat</a></li>
<li><a href="#">Cupidatat non proident</a></li>
<li><a href="#">Sunt in culpa</a></li>
</ul>
<p> </p>
<p>
</p>
</div>
</div>
• Kontak_view.php (sebagai isi konten dari sajian Kontak)
<div class="konten">
<!--Map Jalan Romo-->
<iframe src="https://www.google.com/maps/embed?pb=!1m16!1m12!1m3!1d991.324344303113!2d106.850324725399!3d-6.355538194976426!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!2m1!1sgunadarma+kampus+E!5e0!3m2!1sid!2sid!4v1416582032082" width="1000" height="300" frameborder="0" style="border:0"></iframe>
<hr>
<!--Alamat kantor-->
<h1>GUNADARMA KAMPUS E</h1>
</div>
6. Buka folder tutorial/application/controllers, kemudian buat file home.php dan kontak.php agar sanggup terkoneksi.
• Kontak.php
<?php
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Kontak extends CI_Controller {
public function index() {
$data=array('title'=>'Contact Us',
'isi' =>'home/kontak_view'
);
$this->load->view('layout/wrapper',$data);
}
}
?>
• Home.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Home extends CI_Controller {
public function index() {
$data=array('title'=>'Tutorial Code Igniter - Java Web Media',
'isi' =>'home/index_home'
);
$this->load->view('layout/wrapper',$data);
}
}
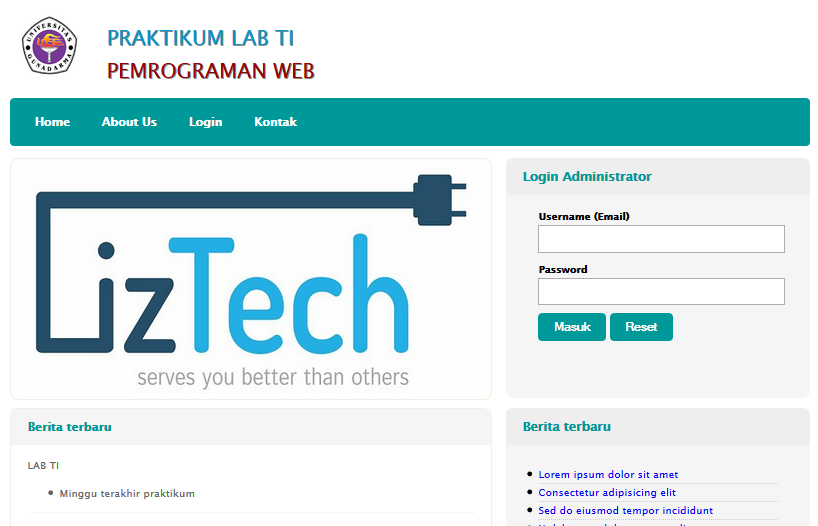
7. Untuk membuka web secara keseluruhan ketik pada kotak URL browser http://localhost/tutorial/. Gambar dibawah yakni tampilan web untuk sajian Kontak
Mungkin itu saja yang sanggup aku bahas dalam pembahasan kali ini, mohon maaf apabila ada kata yang salah dan kurang berkenan. Terima kasih.
Wasalamu’alaikum..
Download CodeIgniter dari Website Resminya : Disini
Download File LA 6 PWeb Lengkapnya : Disini